BLOG
ブログ
2024/3/1
AstroとContentfulで自分のブログを作りたかった
プログラミング
こんにちは、アプリケーション開発部の岡田です。
自分は日頃Vueでの開発を行っているのですが、このVueに興味を持ったのはJavaScriptにはいくつもフレームワークがあり、その中で一番とっつきやすいものがVueだったからということが一つあります。
現在会社に入って2年近くが経とうとしていますが、その間にもいろいろなフレームワークが誕生しているように思います。
その中でも最近気になったAstroというフレームワークを触ってみたので、その内容について軽く触れつつ、自分が詰まったContentfulとの連携について備忘録として残しておきたいと思います。
Astroとは??
Astroとは、JavaScriptベースのフレームワークの一種なのですが、高速なページ表示が可能であり最近何やかんやとアツいそうです。
なんでも、ページ表示時にはコード内のJSを一切取り除くことで高速化を実現しているのだとか(取り除く取り除かないもコントロールできるらしい)
さらにこのAstroの特徴として、VueやReactで作ったコンポーネントをそのまま使用できるというものがあります。
そのため自分が業務で触ったVueのコンポーネントをそのまま使えるじゃないか!ということで興味を持ったのでした。
Contentfulとは??
ContentfulとはヘッドレスCMSの一つ。
乱暴な言い方をすればWordPressのフロントデザイン一切なしのデータベースのみのもの、フロント部分は自分で自由に作ってな!というものですね。
音楽ストリーミングサービスのSpotifyなんかはこのContentfulを用いて作られているそうです。
Contentfulは日本語対応していないので正直使いにくさがあります。じゃあなぜContentfulをって話なのですが、前の会社ではボスがECサイトを作成していた時にNext.jsとContentfulを用いてサイトを作成していたのです。
ですが、自分はそれの構造が何一つ理解できず、、、ただそれから3年経過している今なら理解できるのでは?という思いから触ってみたのでした。
何につまずいたのか?
一からAstroの使い方、Contentfulの使い方を書いていくと、とてもじゃないですが書き終えられないので要点だけをかい摘みますと、Contentfulのブログコンテンツ内に埋め込んだ画像がどうやっても表示されないという現象に出くわしました。
ちなみにAstroでcontentfulを使う、Contentfulでブログを作成するのドキュメントはこれです。
AstroとContentfulでブログを作成する
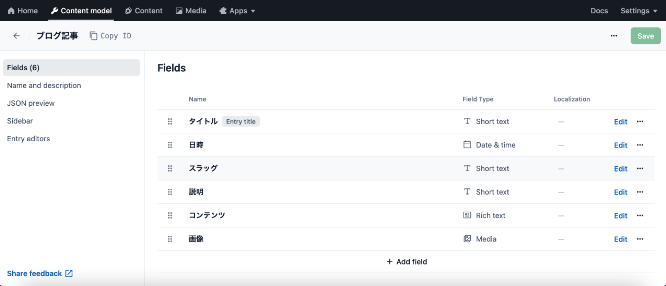
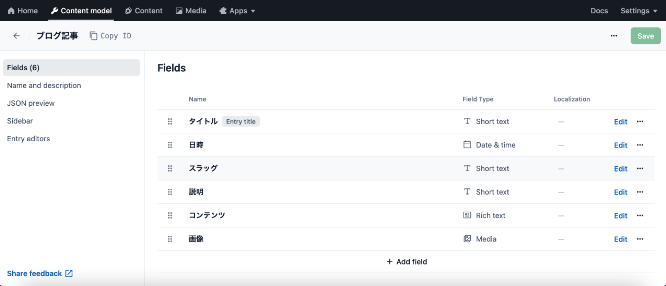
そしてドキュメントに沿って作られたContent modelがこちら。

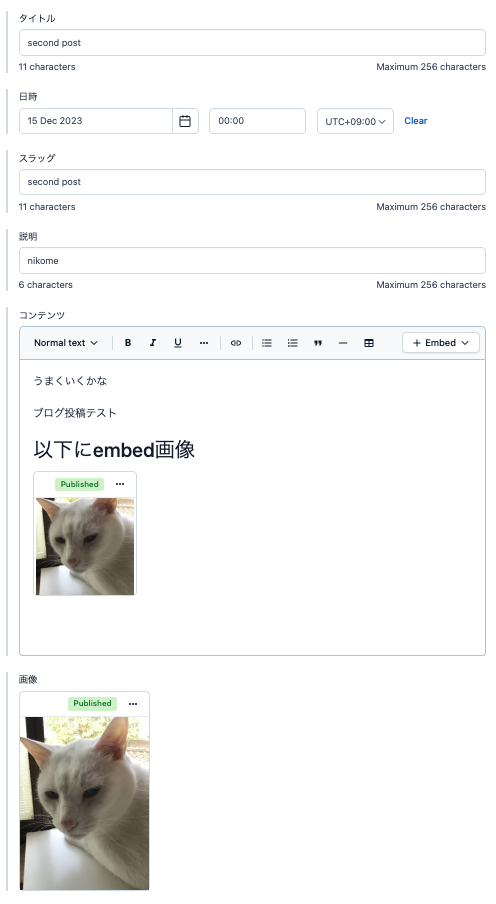
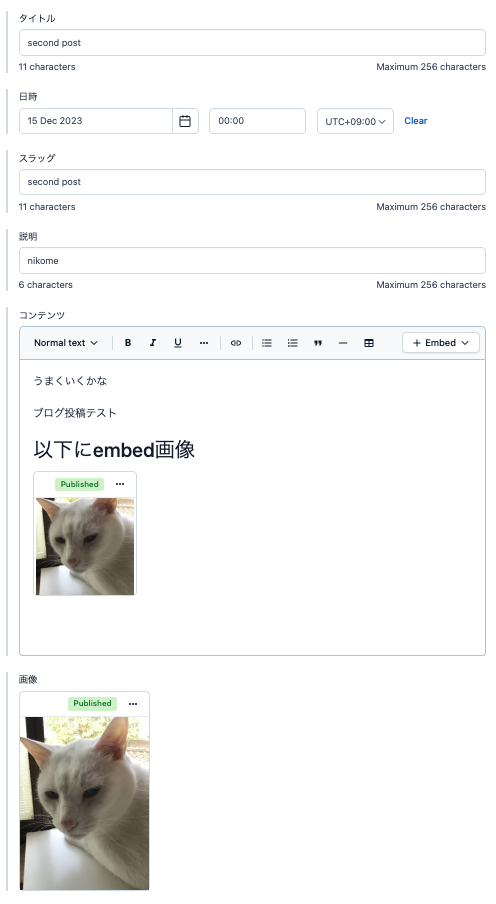
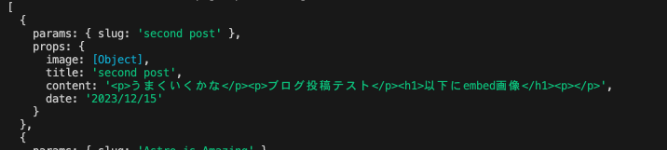
上記に沿って作られたContent内容。

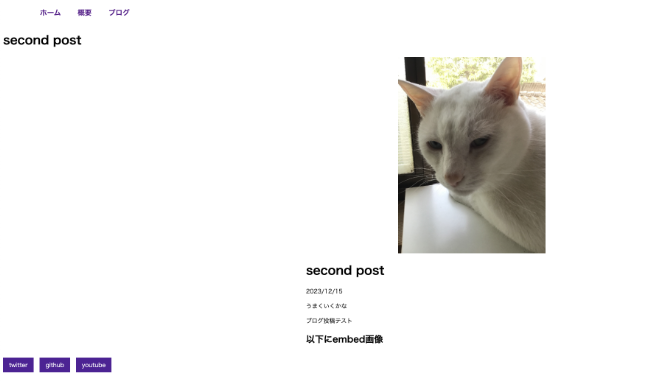
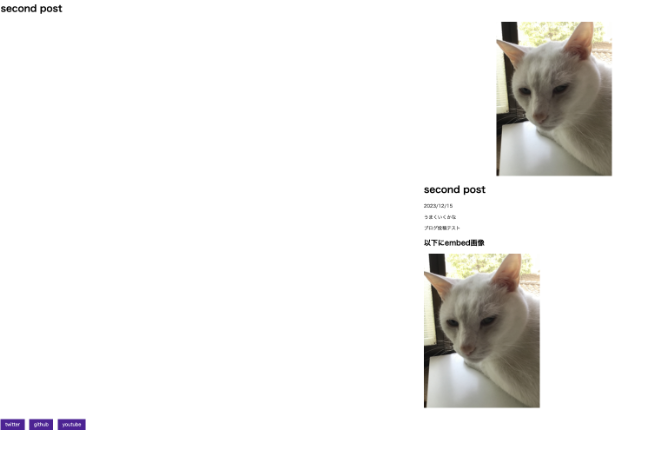
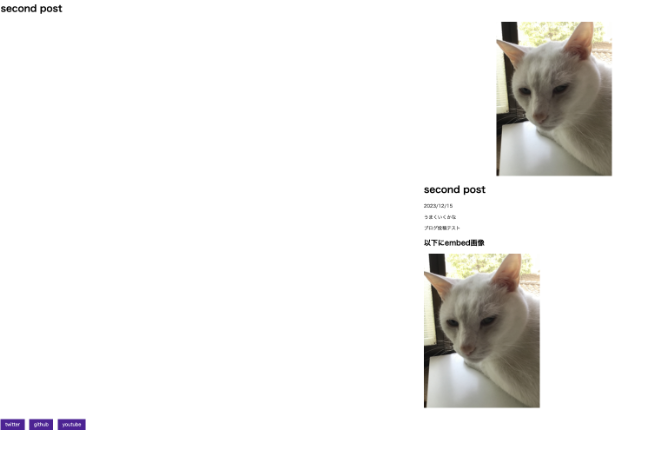
このAstroのドキュメント通りに進めればContentfulで書いた内容とトップ画(上の画像で言えば下の猫画像)は表示されます。
ただし、確実にContentfulでセットしたはずの埋め込み画像がどこにも表示されていません。

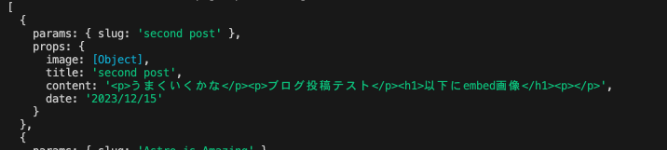
consoleで表示させてみるも。。。

どこにも存在していません。
ではどう対処したのか?
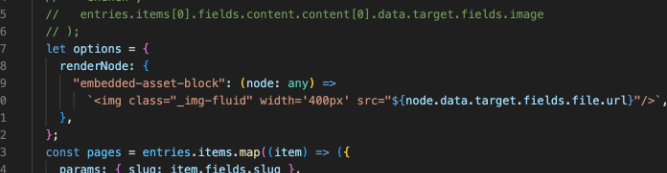
Contentfulからの情報をAstroで呼び込むための関数がありますが、その関数内にoptionsをセットすることで表示が可能になるようです。
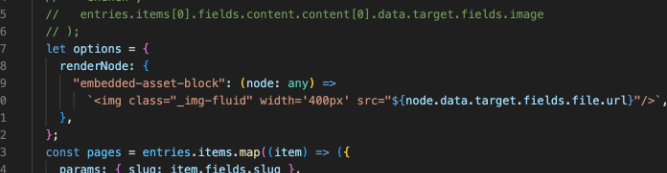
今回はこんな感じで書きました。

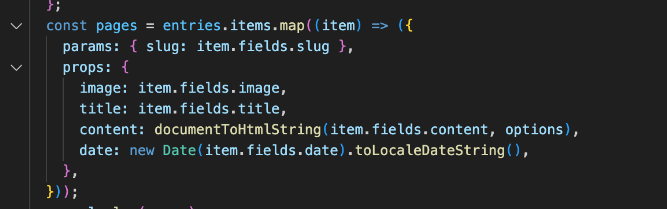
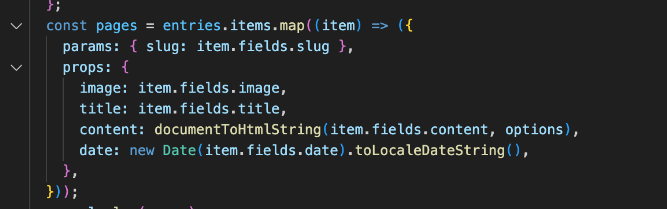
そしてこのoptionsを下記のように渡してあげることで。。

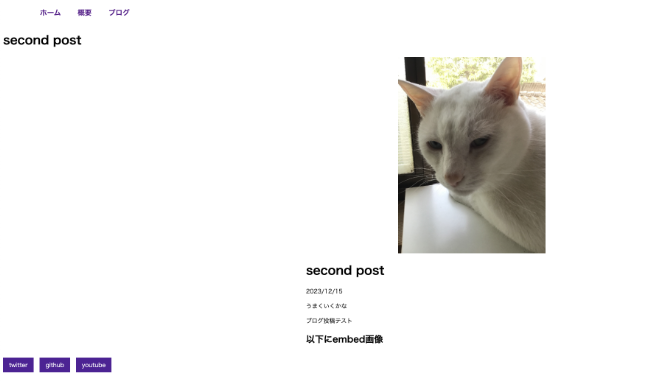
ページで表示されます。。!

色々やってみたけれど。。
ブログっぽいものを作りたくて今回Contenfulで試行錯誤してみましたが、感想としては他の方の記事にもあったように、Contentfulはブログには向いていないのかなという印象でした。
それこそECサイトのようにどこどこにこれを表示し、あれあれにこれを表示するというふうにカチカチに固めるならまだしも、ブログはあげたい画像も数もそのブログ記事によって異なりますからね。
もし似たようなところでつまずいた方がいるようでしたら参考になればと書いてみました。
ちなみにAstroを使っての感想としてはreactに近いという印象を覚えました。
ではでは!
自分は日頃Vueでの開発を行っているのですが、このVueに興味を持ったのはJavaScriptにはいくつもフレームワークがあり、その中で一番とっつきやすいものがVueだったからということが一つあります。
現在会社に入って2年近くが経とうとしていますが、その間にもいろいろなフレームワークが誕生しているように思います。
その中でも最近気になったAstroというフレームワークを触ってみたので、その内容について軽く触れつつ、自分が詰まったContentfulとの連携について備忘録として残しておきたいと思います。
Astroとは??
Astroとは、JavaScriptベースのフレームワークの一種なのですが、高速なページ表示が可能であり最近何やかんやとアツいそうです。
なんでも、ページ表示時にはコード内のJSを一切取り除くことで高速化を実現しているのだとか(取り除く取り除かないもコントロールできるらしい)
さらにこのAstroの特徴として、VueやReactで作ったコンポーネントをそのまま使用できるというものがあります。
そのため自分が業務で触ったVueのコンポーネントをそのまま使えるじゃないか!ということで興味を持ったのでした。
Contentfulとは??
ContentfulとはヘッドレスCMSの一つ。
乱暴な言い方をすればWordPressのフロントデザイン一切なしのデータベースのみのもの、フロント部分は自分で自由に作ってな!というものですね。
音楽ストリーミングサービスのSpotifyなんかはこのContentfulを用いて作られているそうです。
Contentfulは日本語対応していないので正直使いにくさがあります。じゃあなぜContentfulをって話なのですが、前の会社ではボスがECサイトを作成していた時にNext.jsとContentfulを用いてサイトを作成していたのです。
ですが、自分はそれの構造が何一つ理解できず、、、ただそれから3年経過している今なら理解できるのでは?という思いから触ってみたのでした。
何につまずいたのか?
一からAstroの使い方、Contentfulの使い方を書いていくと、とてもじゃないですが書き終えられないので要点だけをかい摘みますと、Contentfulのブログコンテンツ内に埋め込んだ画像がどうやっても表示されないという現象に出くわしました。
ちなみにAstroでcontentfulを使う、Contentfulでブログを作成するのドキュメントはこれです。
AstroとContentfulでブログを作成する
そしてドキュメントに沿って作られたContent modelがこちら。

上記に沿って作られたContent内容。

このAstroのドキュメント通りに進めればContentfulで書いた内容とトップ画(上の画像で言えば下の猫画像)は表示されます。
ただし、確実にContentfulでセットしたはずの埋め込み画像がどこにも表示されていません。

consoleで表示させてみるも。。。

どこにも存在していません。
ではどう対処したのか?
Contentfulからの情報をAstroで呼び込むための関数がありますが、その関数内にoptionsをセットすることで表示が可能になるようです。
今回はこんな感じで書きました。

そしてこのoptionsを下記のように渡してあげることで。。

ページで表示されます。。!

色々やってみたけれど。。
ブログっぽいものを作りたくて今回Contenfulで試行錯誤してみましたが、感想としては他の方の記事にもあったように、Contentfulはブログには向いていないのかなという印象でした。
それこそECサイトのようにどこどこにこれを表示し、あれあれにこれを表示するというふうにカチカチに固めるならまだしも、ブログはあげたい画像も数もそのブログ記事によって異なりますからね。
もし似たようなところでつまずいた方がいるようでしたら参考になればと書いてみました。
ちなみにAstroを使っての感想としてはreactに近いという印象を覚えました。
ではでは!