BLOG
ブログ
2023/3/17
気 持 ち に も デ ザ イ ン に も 余 白 を
デザイン
今回は新人デザイナーがやりがちなNGデザインについてお伝えしていきたいと思います。
私もまだまだなのですが、
特にデザイナー1・2年目の頃に作成したビジュアルやポスターが
「なんかダサい・・・」と頭を悩ませた経験が幾度となくあります。
デザインはレイアウトや余白や色、タイトルや文字組等
様々な要素を組み合わせて成り立っているわけですが、
今回は「 余白 」についてお伝えしていきます。
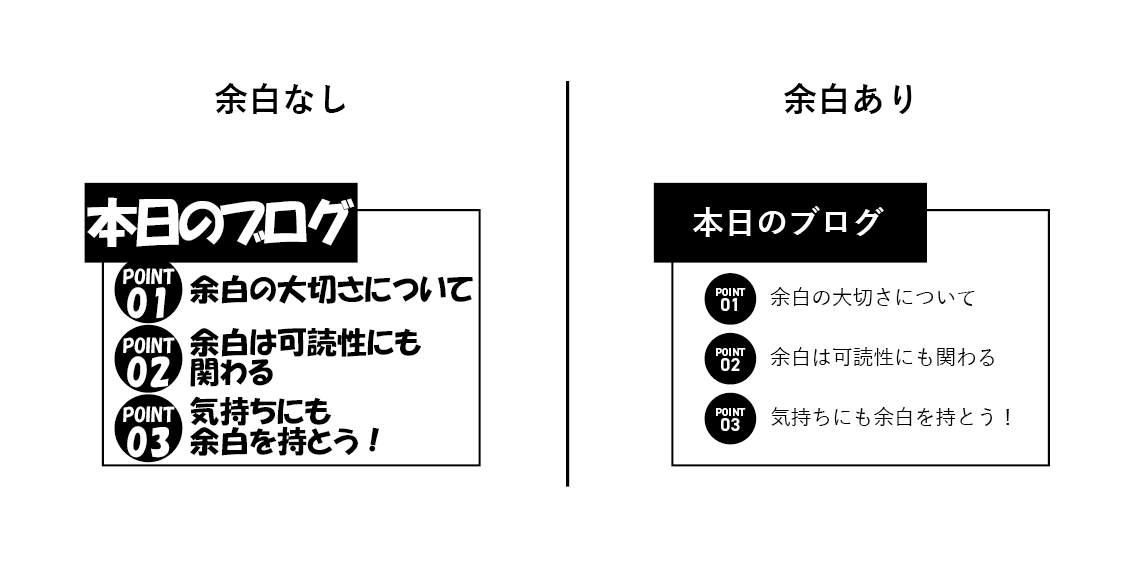
早速ですが下の画像を右と左で見比べてみてください。

左の方に違和感を感じませんか?
左右で同じ要素を使用しているのに左に「なんかダサい」現象が起こってしまっています。
左の余白がない方は窮屈で野暮ったい印象になっていますよね。
一方、余白のある右のデザインはゆったりとしていて余裕を感じませんか?
こんなに印象が変わるんです(今回は書体の違いもありますが・・・)
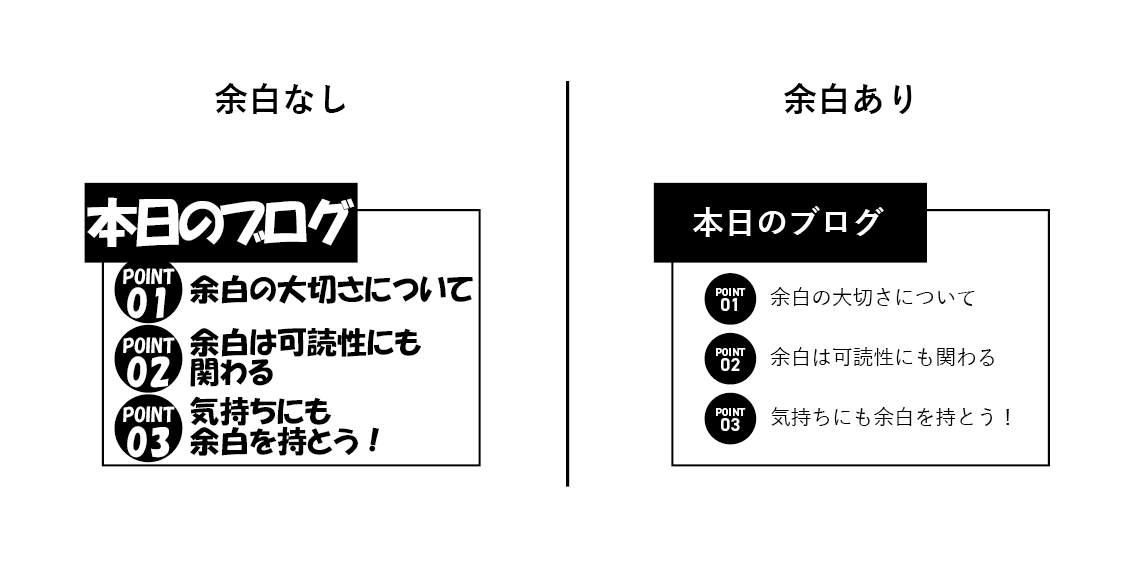
比較をもういっちょ

可読性にも違いがあるのが分かると思います。
目立たせようとしてなんでも大きく太くするのはNGです。
ちなみに、余白効果を意図して作った余白をアクティブホワイトスペースと呼び、
それ以外の余白をパッシブホワイトスペースと呼びます。
デザインをする際はアクティブホワイトスペースで美しいレイアウトを作成することを意識してみましょう!
個人的には余白をたっぷり取ったデザインが好きですが
イメージに合わせて適正な余白を取れるようにしていけると良いですね。
ついでに、気持ちにも余白を持てるようにしていきたいもの。
気持ちの余白を持つには銭湯がおすすめです♨
ではまたお会いしましょう~!
私もまだまだなのですが、
特にデザイナー1・2年目の頃に作成したビジュアルやポスターが
「なんかダサい・・・」と頭を悩ませた経験が幾度となくあります。
デザインはレイアウトや余白や色、タイトルや文字組等
様々な要素を組み合わせて成り立っているわけですが、
今回は「 余白 」についてお伝えしていきます。
早速ですが下の画像を右と左で見比べてみてください。

左の方に違和感を感じませんか?
左右で同じ要素を使用しているのに左に「なんかダサい」現象が起こってしまっています。
左の余白がない方は窮屈で野暮ったい印象になっていますよね。
一方、余白のある右のデザインはゆったりとしていて余裕を感じませんか?
こんなに印象が変わるんです(今回は書体の違いもありますが・・・)
比較をもういっちょ

可読性にも違いがあるのが分かると思います。
目立たせようとしてなんでも大きく太くするのはNGです。
ちなみに、余白効果を意図して作った余白をアクティブホワイトスペースと呼び、
それ以外の余白をパッシブホワイトスペースと呼びます。
デザインをする際はアクティブホワイトスペースで美しいレイアウトを作成することを意識してみましょう!
個人的には余白をたっぷり取ったデザインが好きですが
イメージに合わせて適正な余白を取れるようにしていけると良いですね。
ついでに、気持ちにも余白を持てるようにしていきたいもの。
気持ちの余白を持つには銭湯がおすすめです♨
ではまたお会いしましょう~!