BLOG
ブログ
2024/7/26
Illustrator~初心者でも簡単3Dテクニック~
デザイン
こんにちは、デザイン制作部Nです。
普段の業務でデザインしていく中で、ほんのひと手間で簡単にかっこよくなるグラフィックデザインテクニックです。イラストレーターをさわって間もない方は参考にしていただければと思います。
見出し部分の「帯」や「ボタン」または「ロゴ」を作成する際に立体的に見せたいと感じたとき、簡単に立体感を出す方法をお伝えします。
まず使用したいグラデーションカラーを作成します。
簡単にスポイトツールで使用できるように図形を作りカラーを置いておきます。
簡単な円型ボタンを作ってみましょう。

同じ円の大きさを変えてコピーします。
ひとまず80%縮小にします。
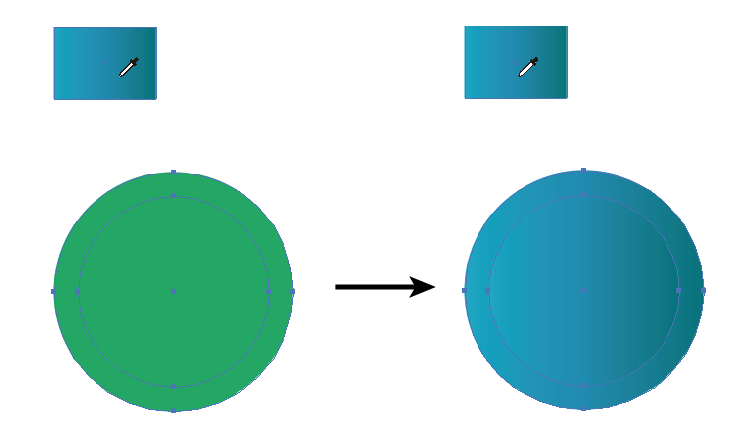
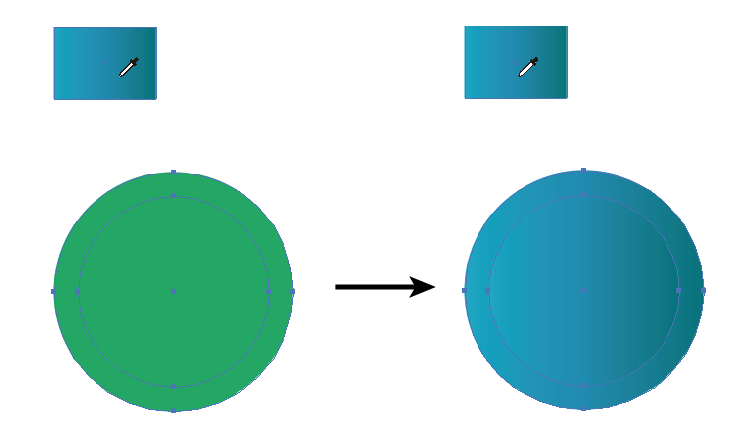
2つの円をドラッグしてスポイトツールであらかじめ用意したグラデーションの図形からスポイトでクリックします。

ここから外側だけの円を選択し、グラデーションツールで方向を変化させるだけです。
ドラッグしながら斜めに変更してみましょう。

グラデーション一つで、ものの数秒で立体的に見えるボタンができました。
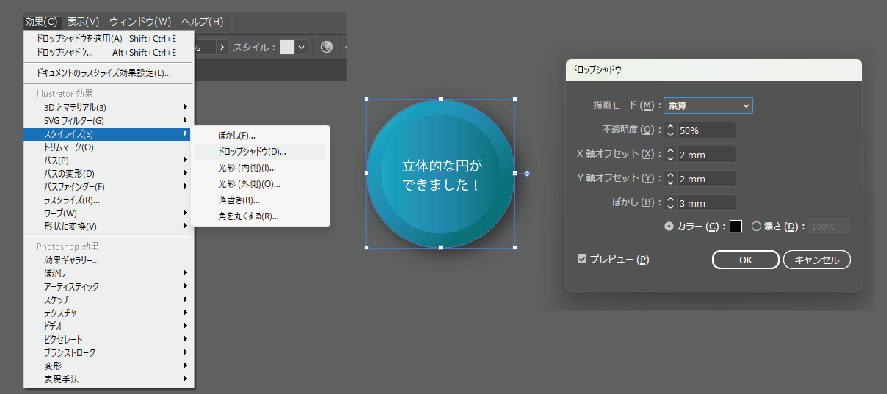
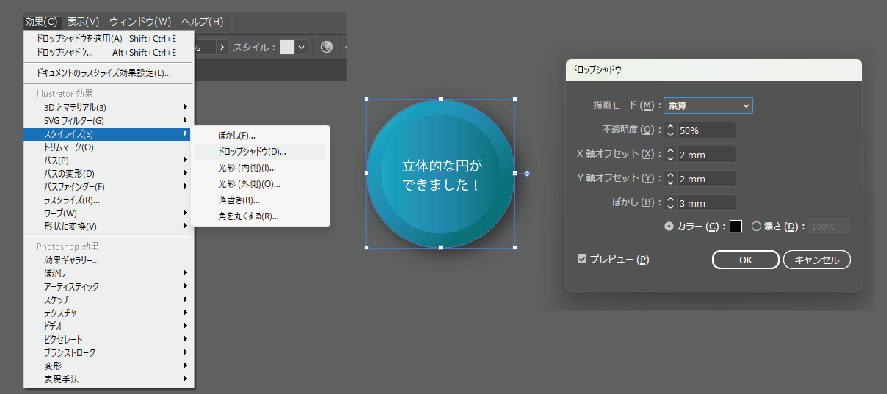
さらに外の円に効果のドロップシャドウをつけます。


グラデーションの方向を変えて重ねる、ドロップシャドウを使用する。
たったこれだけで立体感がでますよね。
平面がだめということはありません。
あくまで立体感をを出したいときのひと手間テクニックです。
例えば、商品モックを作成する際に商品ステッカーに別の長方形などで乗算をかけドロップシャドウをかけてのせたりするだけで、写真か?というくらいリアルな画像をすぐに作れたり、
ロゴの立体感をだしたものにしたい場合は、枠線にグラデーションをのせ同じ要領で立体感をだしたりもします。
ぜひ試してみてください。
普段の業務でデザインしていく中で、ほんのひと手間で簡単にかっこよくなるグラフィックデザインテクニックです。イラストレーターをさわって間もない方は参考にしていただければと思います。
見出し部分の「帯」や「ボタン」または「ロゴ」を作成する際に立体的に見せたいと感じたとき、簡単に立体感を出す方法をお伝えします。
まず使用したいグラデーションカラーを作成します。
簡単にスポイトツールで使用できるように図形を作りカラーを置いておきます。
簡単な円型ボタンを作ってみましょう。

同じ円の大きさを変えてコピーします。
ひとまず80%縮小にします。
2つの円をドラッグしてスポイトツールであらかじめ用意したグラデーションの図形からスポイトでクリックします。

ここから外側だけの円を選択し、グラデーションツールで方向を変化させるだけです。
ドラッグしながら斜めに変更してみましょう。

グラデーション一つで、ものの数秒で立体的に見えるボタンができました。
さらに外の円に効果のドロップシャドウをつけます。


グラデーションの方向を変えて重ねる、ドロップシャドウを使用する。
たったこれだけで立体感がでますよね。
平面がだめということはありません。
あくまで立体感をを出したいときのひと手間テクニックです。
例えば、商品モックを作成する際に商品ステッカーに別の長方形などで乗算をかけドロップシャドウをかけてのせたりするだけで、写真か?というくらいリアルな画像をすぐに作れたり、
ロゴの立体感をだしたものにしたい場合は、枠線にグラデーションをのせ同じ要領で立体感をだしたりもします。
ぜひ試してみてください。