BLOG
ブログ
2024/5/24
PhotoshopでGIFアニメーションを作ろう!
デザイン

桜が散り、新緑の候となりました。
弊社の近くに咲いていた桜の散り方がすごかったです
ピンクの絨毯でした〜

今日はPhotoshopでGIFアニメーションを作成しようと思います!!
1・レイヤーを細かく設定し、作成する方法
2・トゥイーンを使って作成する方法
1・レイヤーを細かく設定し、作成する方法
今回はわかりやすく、「3、2、1、GO!」というアニメーションを作ります
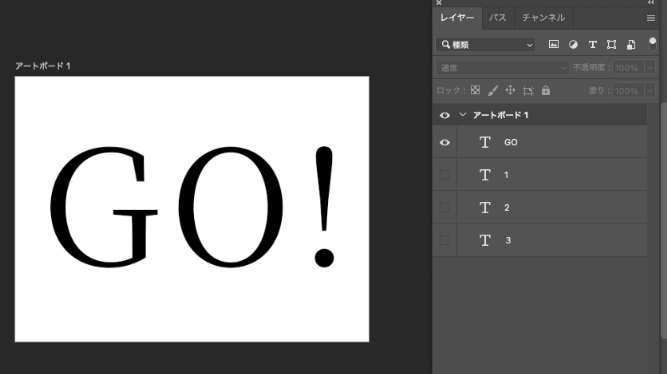
レイヤー(素材)を作成




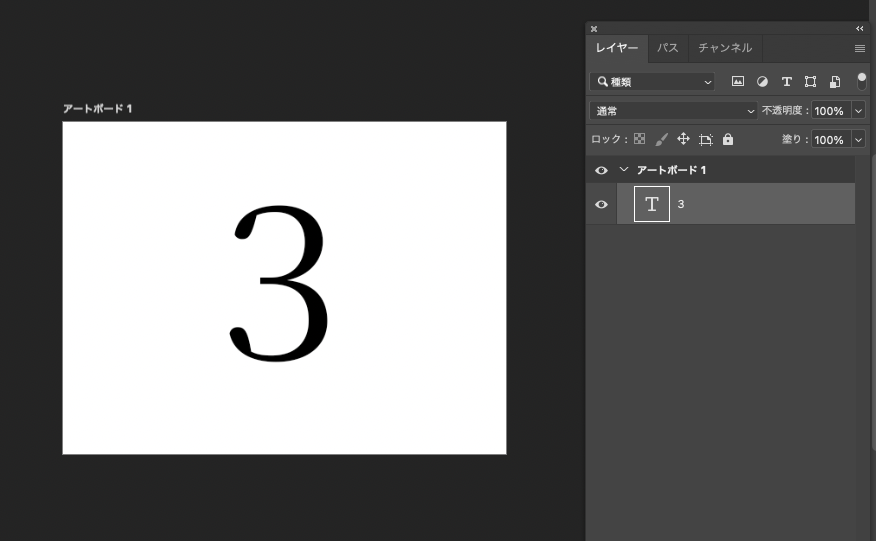
3
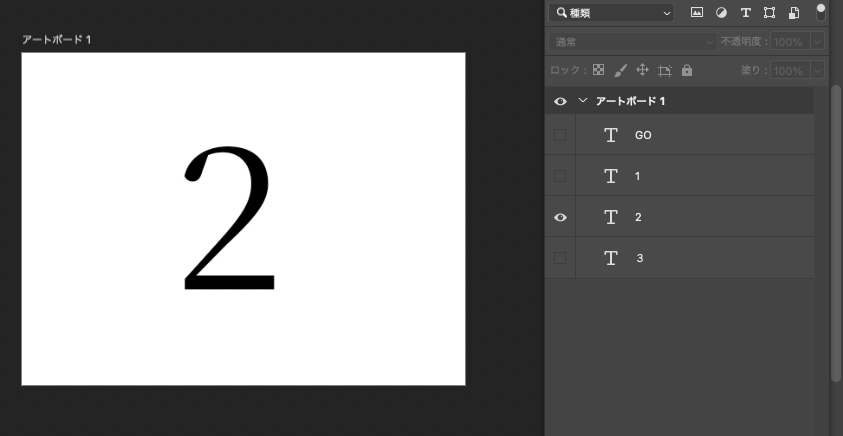
2
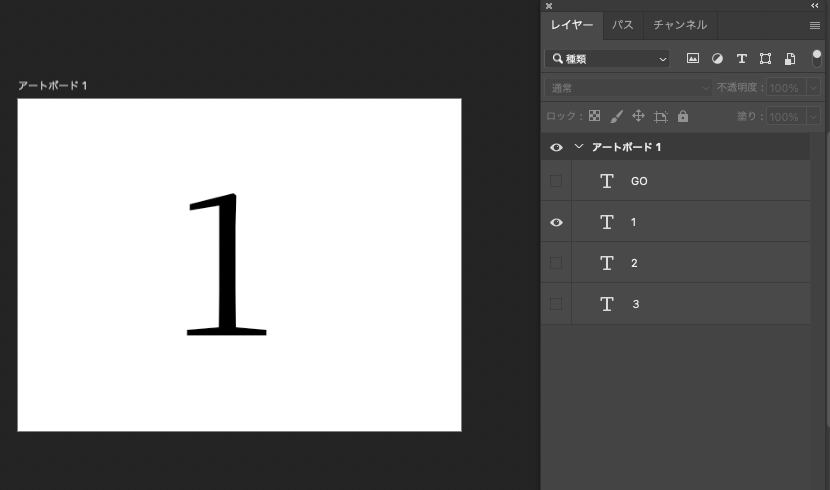
1
GO!
の4枚のレイヤーを準備しました。表示、非表示して作成するとわかりやすいです。
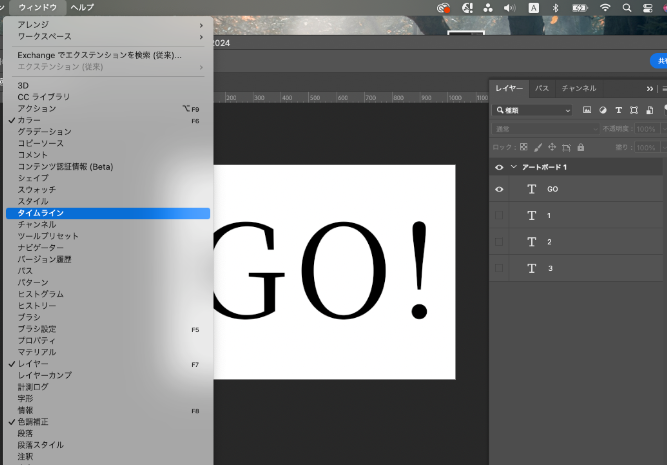
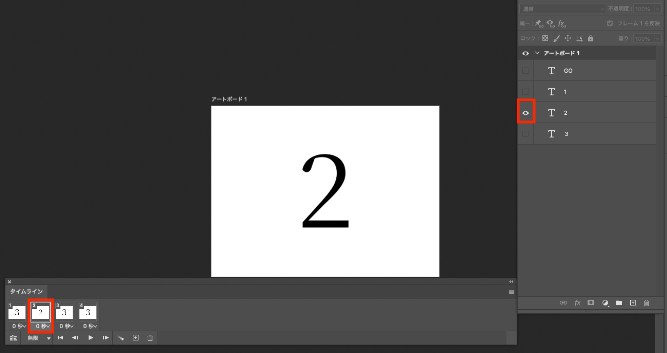
ウインドウ→タイムライン

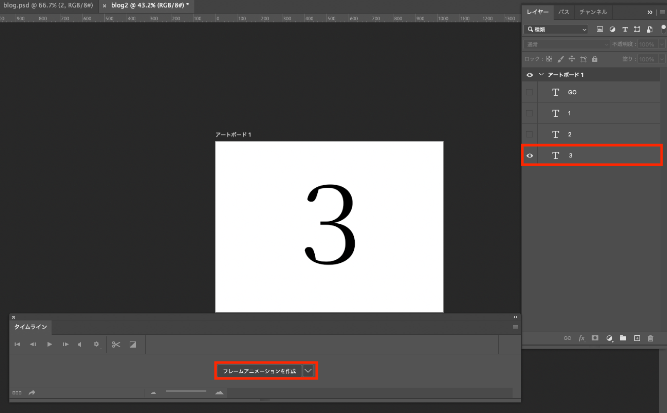
最初に表示するレイヤーを選択した状態で「フレームアニメーションを作成」をクリック

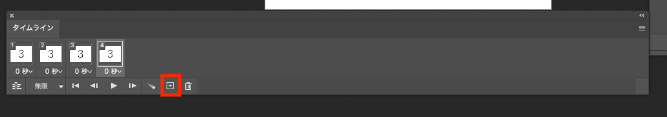
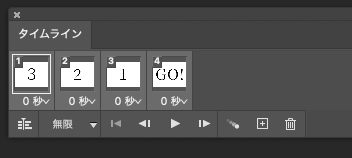
さらに「+」を押して合計4枚作成

2コマ目 の時に表示するものは 2のレイヤー
という風にレイヤーの表示、非表示を設定してください

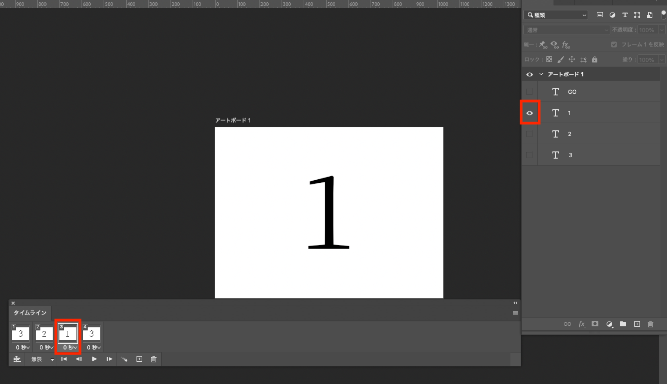
3コマ目 の時に表示するものは 1のレイヤー

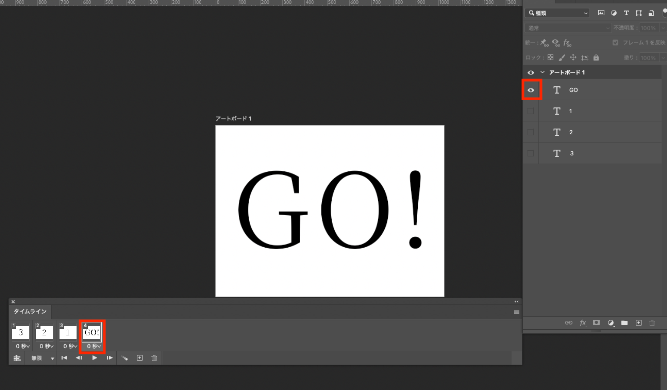
4コマ目 の時に表示するものは GO!のレイヤー

とりあえずひと段落。ふぅ。
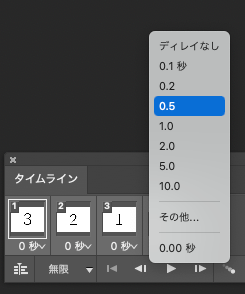
表示秒数を設定しよう
タイムライン1ー4コマを「shift」を押しながら一括選択(一括じゃなくてもできます)

下向き三角を押して全選択状態でいずれかの秒数を設定すると
全てのコマに適応されます

今回は0.5秒に設定しました
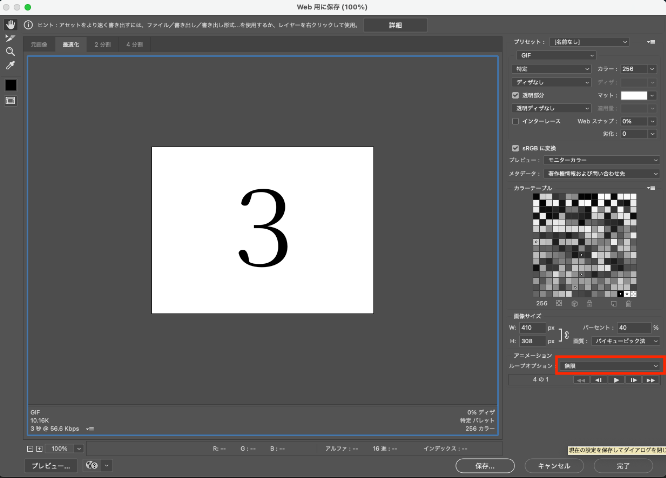
書き出ししよう
ファイル→書き出し→Web用に保存

ループオプションを無限に設定
プレビューで確認もできます

完成です!

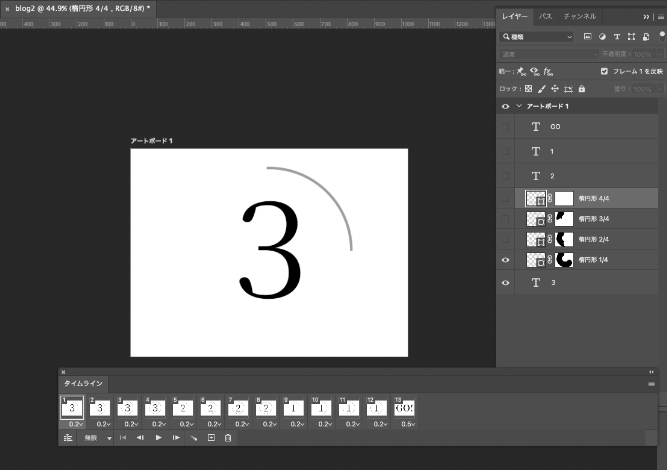
こんな風にもできます(面倒臭くて円を4分割・・

レイヤーとタイムラインはこんな感じ

当たり前ですが、タイムラインは細かい方がなめらかです!
続きまして
2・トゥイーンを使って作成する方法
簡単な動きでしたら、非常に便利です。
フォトショップが自動でコマを作成してくれます。
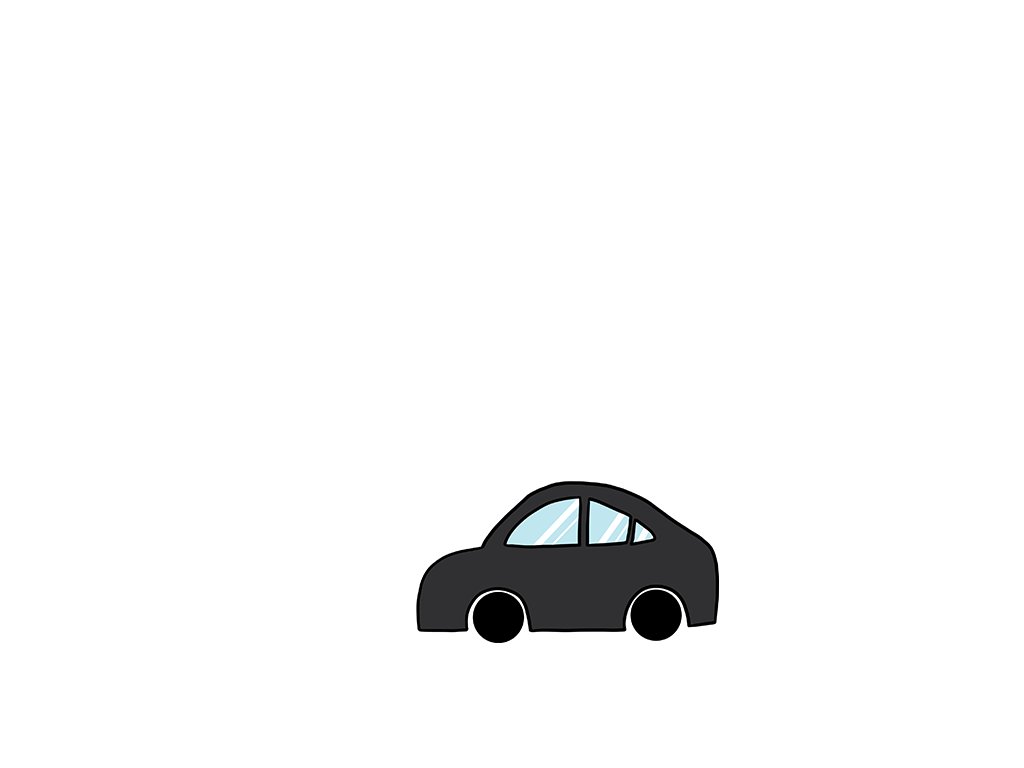
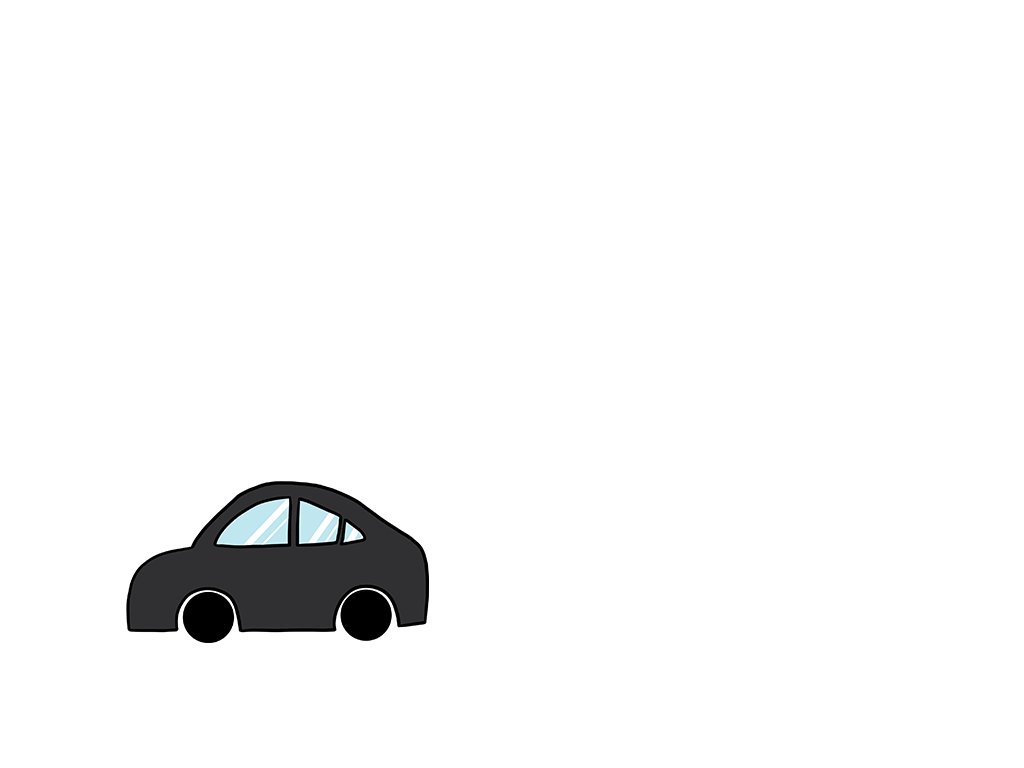
トゥイーンで作ったGIF↓

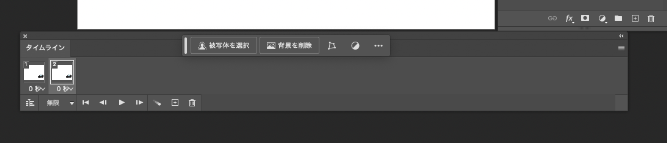
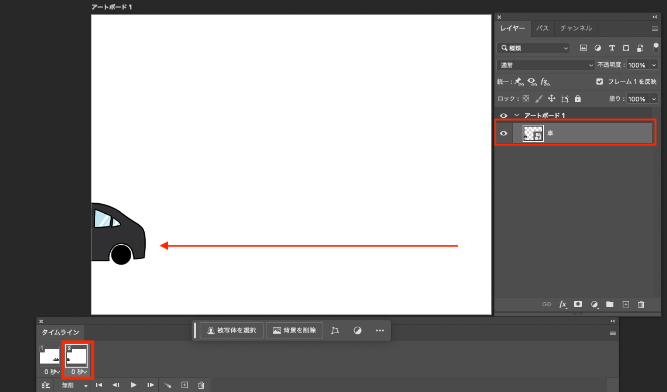
・レイヤーを用意して、タイムラインを作成し、そのままもう一つ同じコマを作成します「+」

2コマ目 を選択した状態で

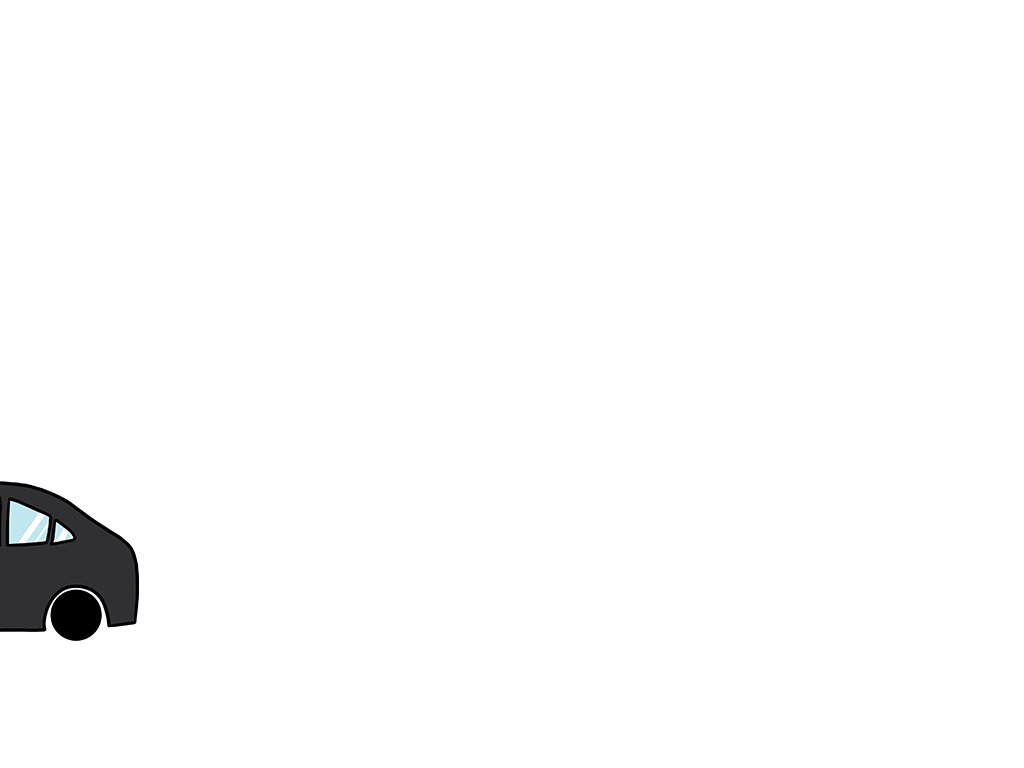
同じレイヤーの車の位置を移動しました(終点がここ)

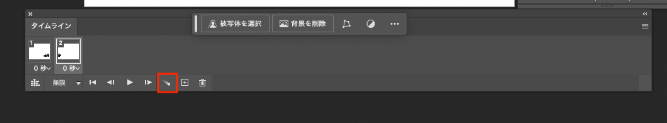
移動後、2コマ目 を押した状態でトゥイーンのボタンをクリック

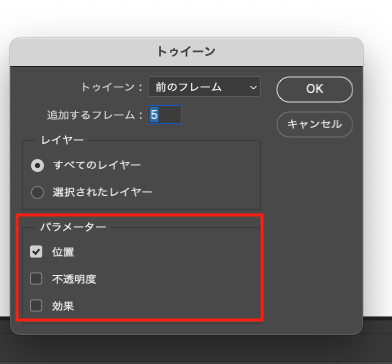
パラメーターを位置にチェック
(必要に応じて変更してください)

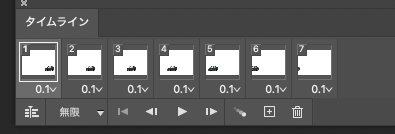
すると、車が移動する間のコマを自動で作成してくれます!
こりゃすごい。

↓これが完成形です

こちらは雲を左から右へ
車を右から左へ
トゥイーンで作成したものです

とても簡単にGIFができますので、ぜひ試してみてください!
アニメーションを4秒以内、フレーム数を24以下、そしてファイルサイズを300KB以内に抑えるように設計すれば、LINEスタンプとして使用も可能です!(なので今回は無限ループに設定しました)
ご覧くださりありがとうございました!
よい週末を