BLOG
ブログ
2023/5/2
【現役デザイナーの魔法レタッチ方法】背景の消し方知ってる?-Photoshop編-
デザイン
こんにちは。
デザイン制作部です
webでも印刷でもそうですが、素材探しをしていて画像を見つけた際に
「これは邪魔だな。。」「背景にこれがなかったら。。」という経験はないでしょうか。
せっかく制作するならこだわって作りたいですよね!
今回はレタッチ(photoshop)についてご説明します。
近年、photoshopのアップデートにより、背景削除も誰でも簡単にできるようになりました。
しかし、複雑なレタッチになるとまだまだ難しいことはたくさんあります。
今回は少し応用を利かせたレタッチを紹介します。
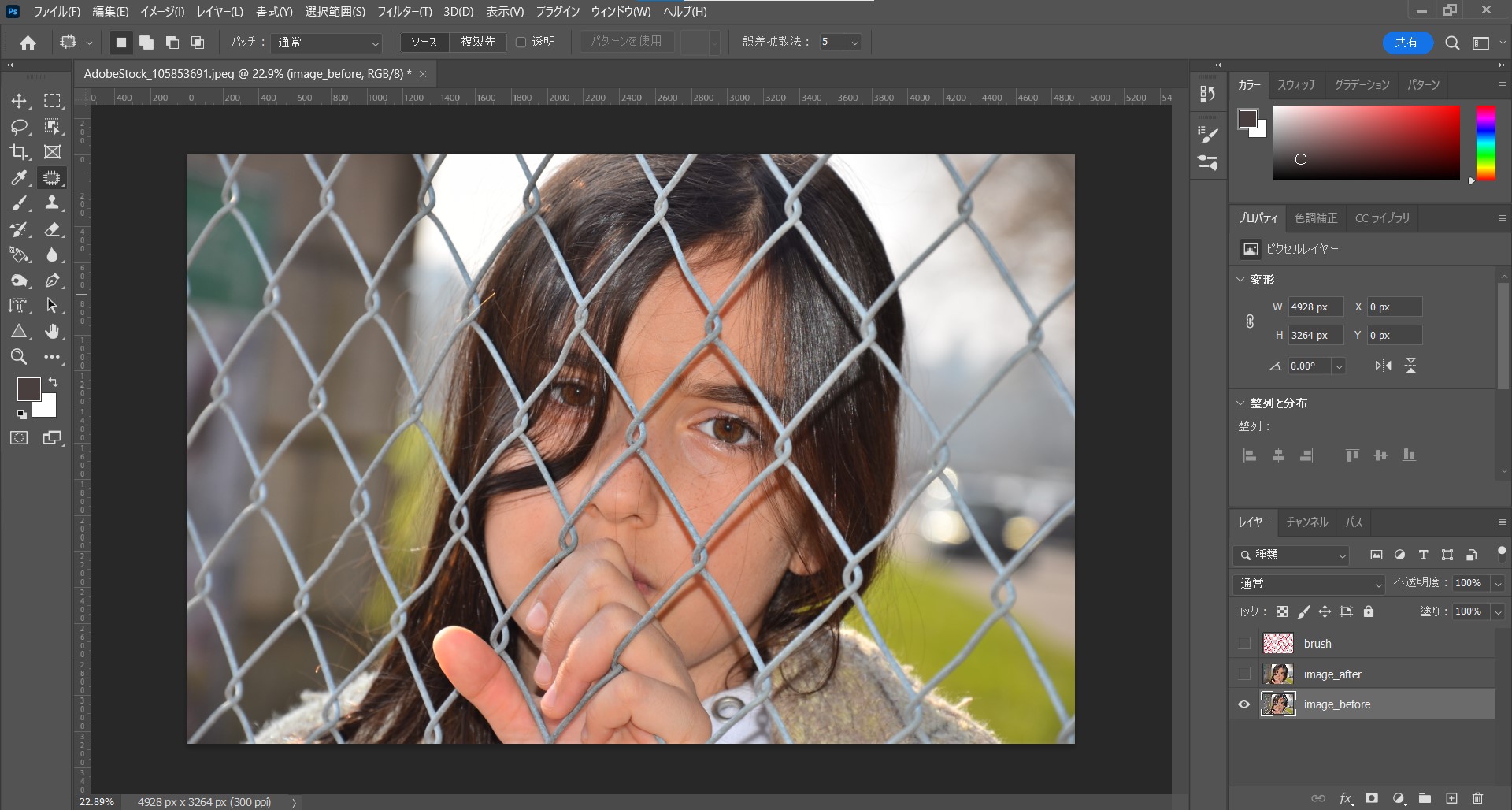
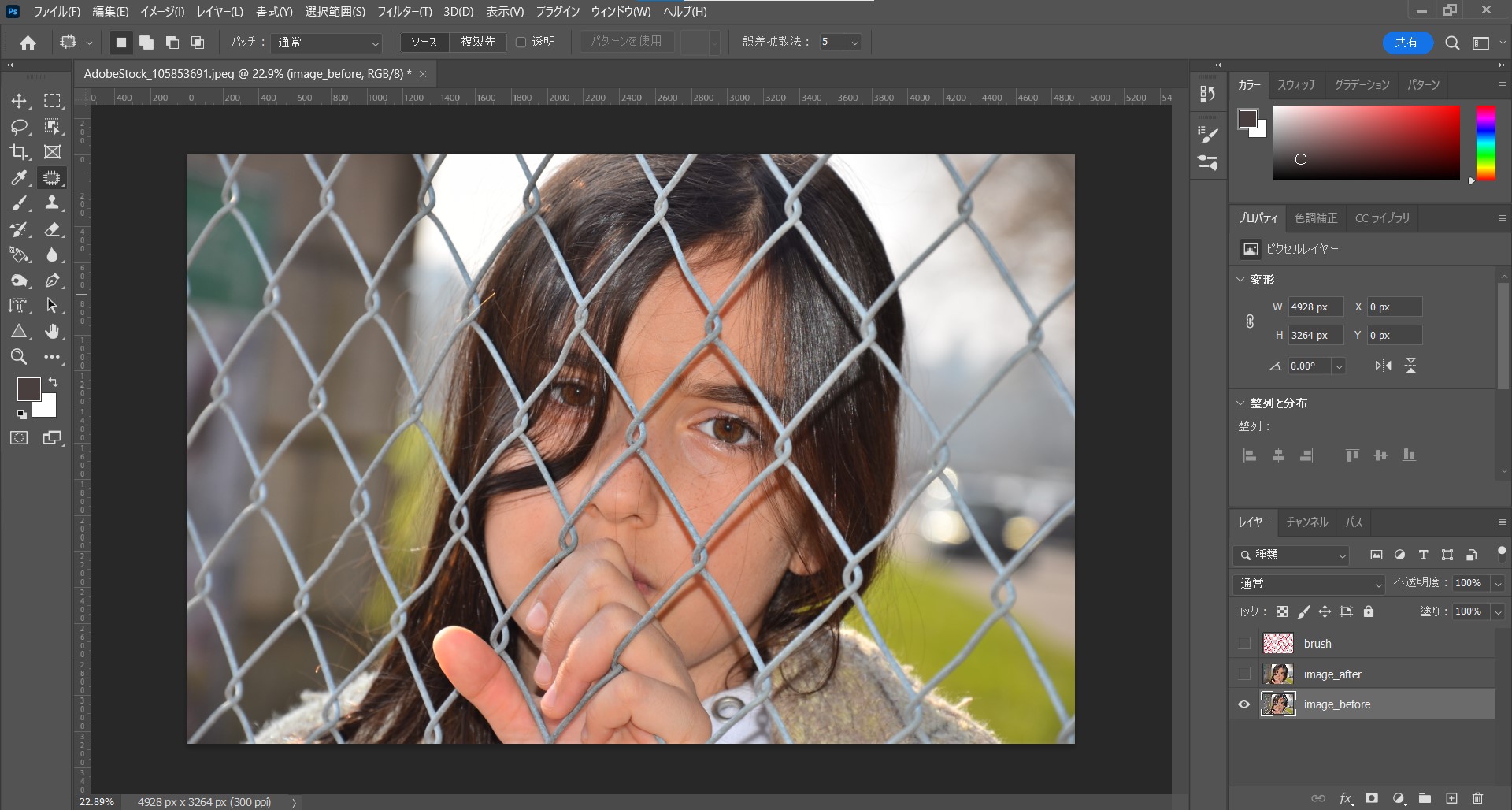
使用する画像はこちらです。

今回はこちらの「金網」の削除を行いたいと思います。
作業の中で重要となるのは下記の通りです。
■step1:金網部分を選択
■step2:選択範囲の調整
■step3:修復ブラシ等による微調整
まずstep1
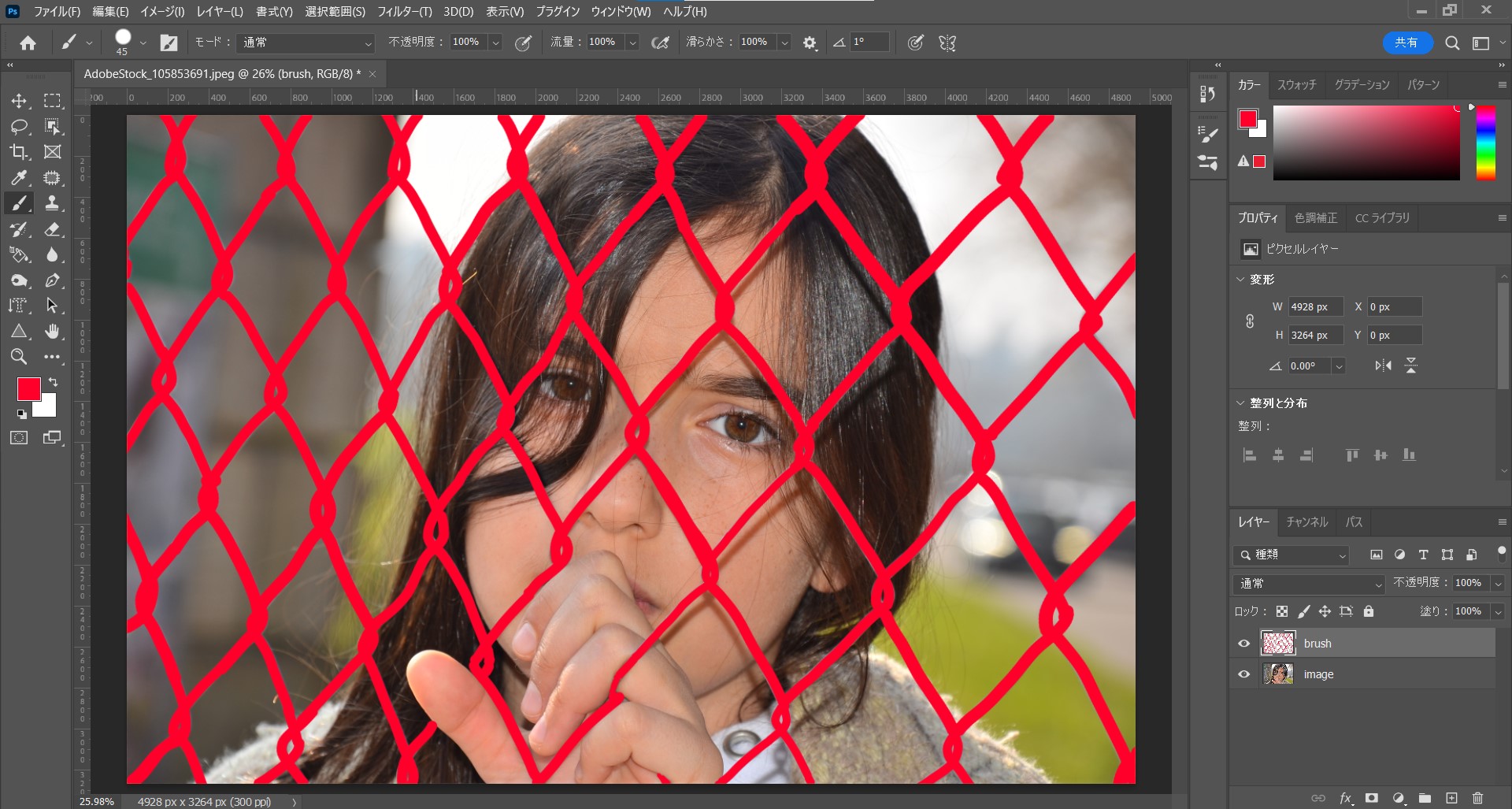
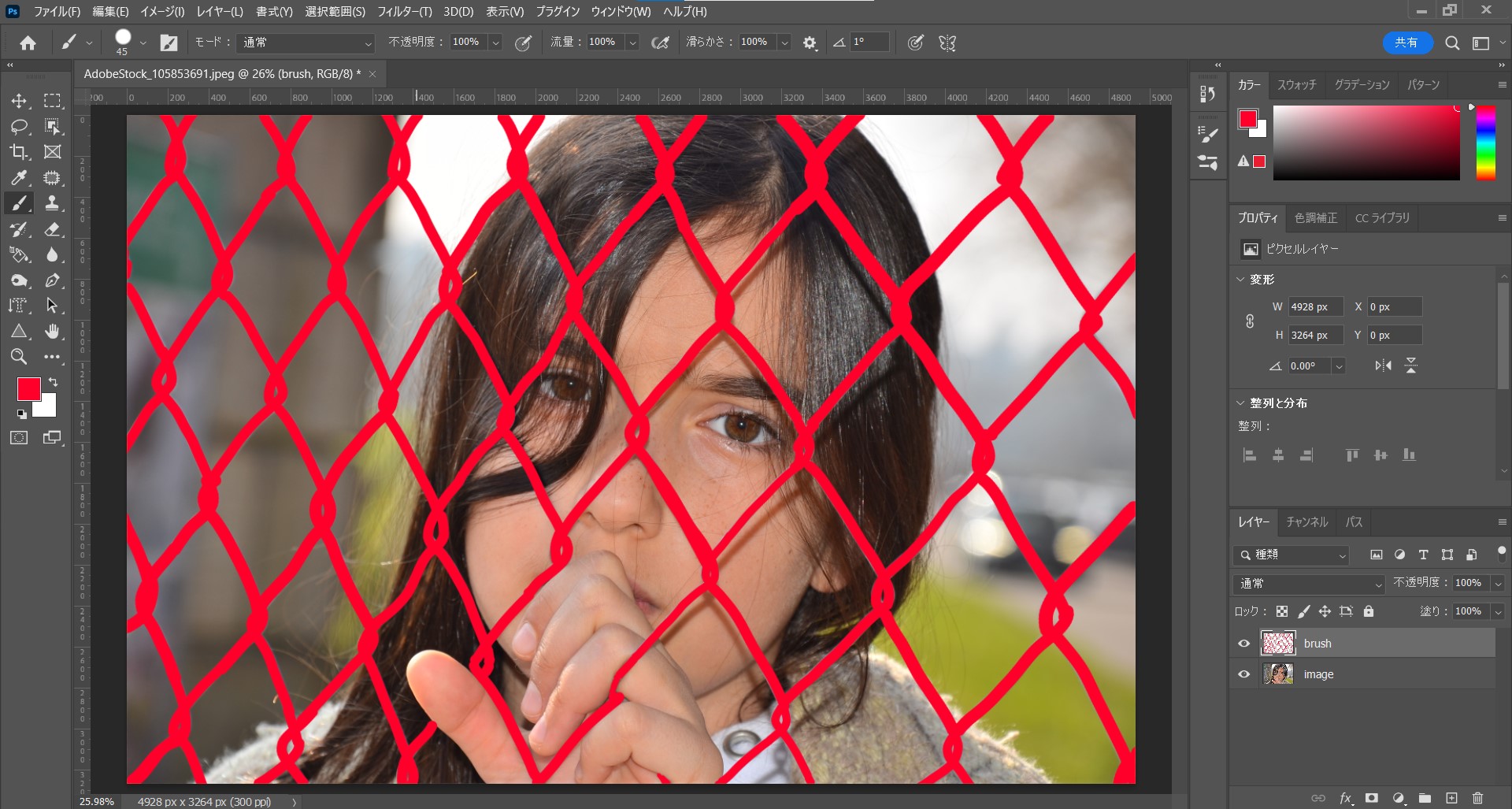
金網部分をブラシツールでなぞっていきます。
ブラシ専用レイヤーを用意し、そこで描画しましょう。

ポイントとして、あまり大きなブラシで行うと処理を実行する際にうまくいきませんのでご注意下さい。
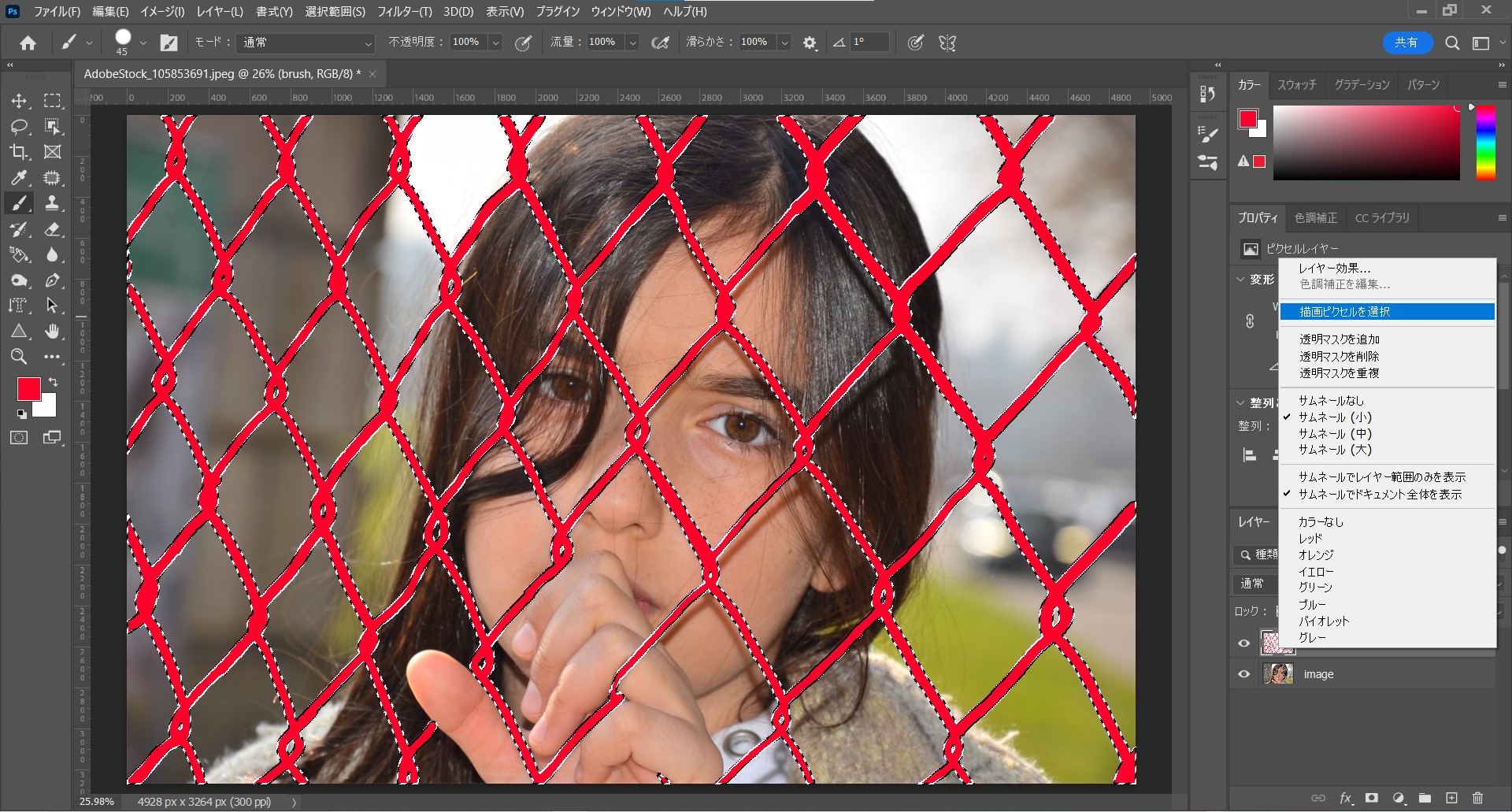
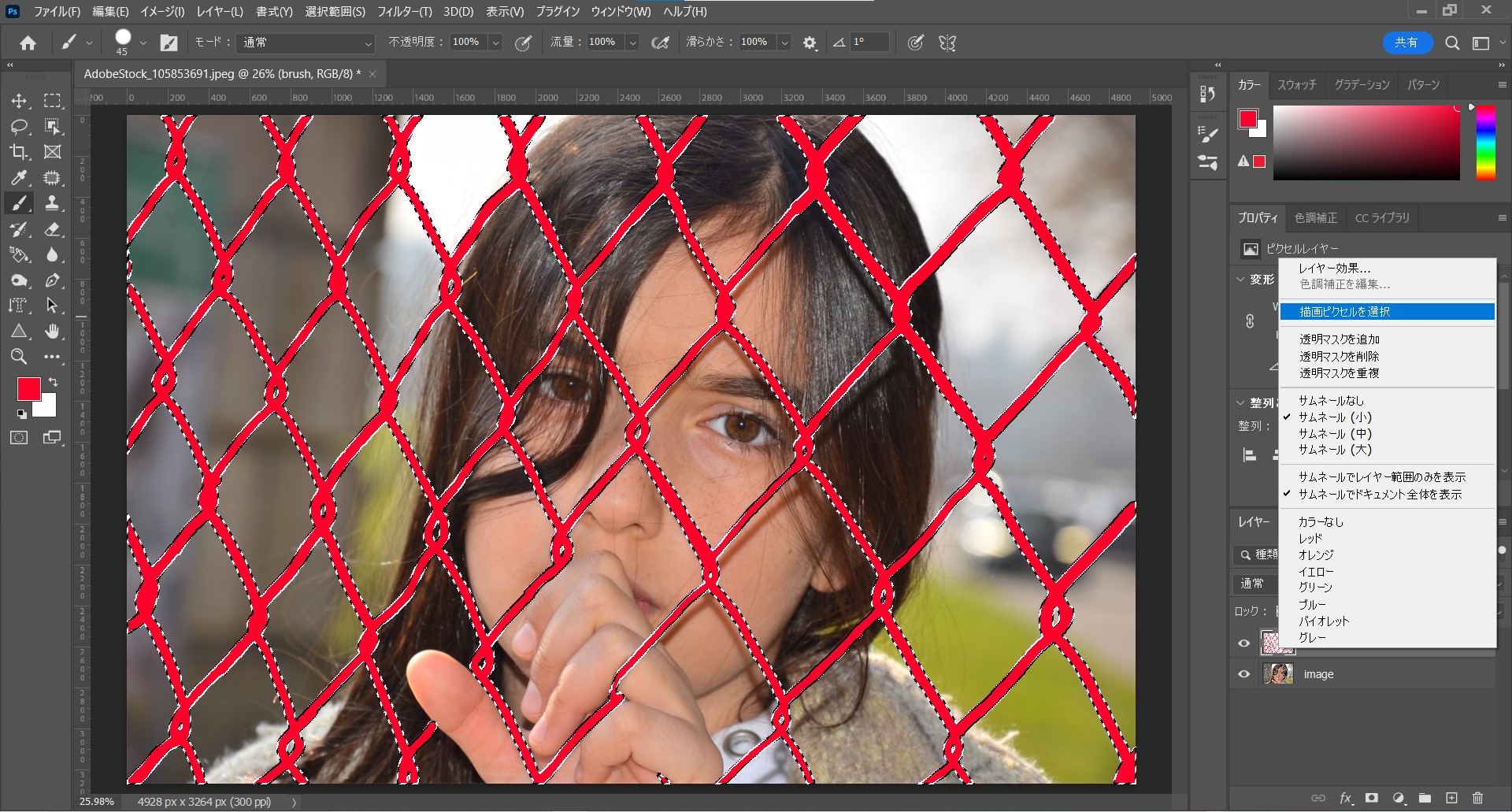
すべてなぞることが出来たら、「ブラシレイヤー」⇒「メニュー」⇒「描画ピクセル」を選択しクリックします。

このように範囲選択が出来たら、自分で描画したブラシのサイズ感を確認しながら選択範囲の調整を行います。
「選択範囲を変更」⇒「拡張」から変更が可能です。
選択範囲を確定させたら「編集」⇒「塗りつぶし」⇒内容を「コンテンツに応じる」で実行します。

アレ?
綺麗に金網が消えていない。。。( ノД`)シクシク…
画像の条件によってはこのように処理が難しい場合もあります。
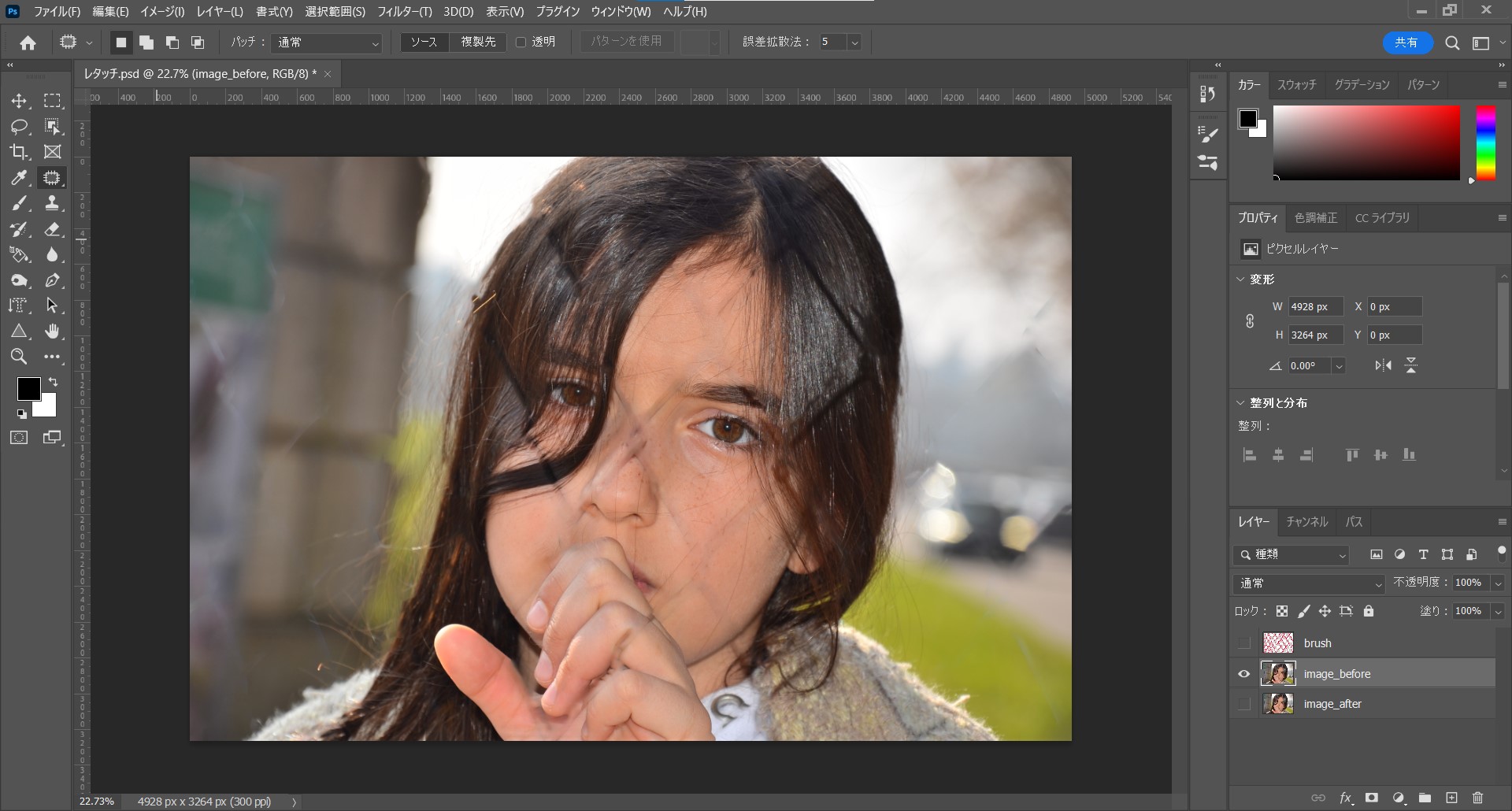
そういう時は「修復ブラシツール」等で調整しましょう。
ポイントとしてなるべく小さいブラシで調整します。
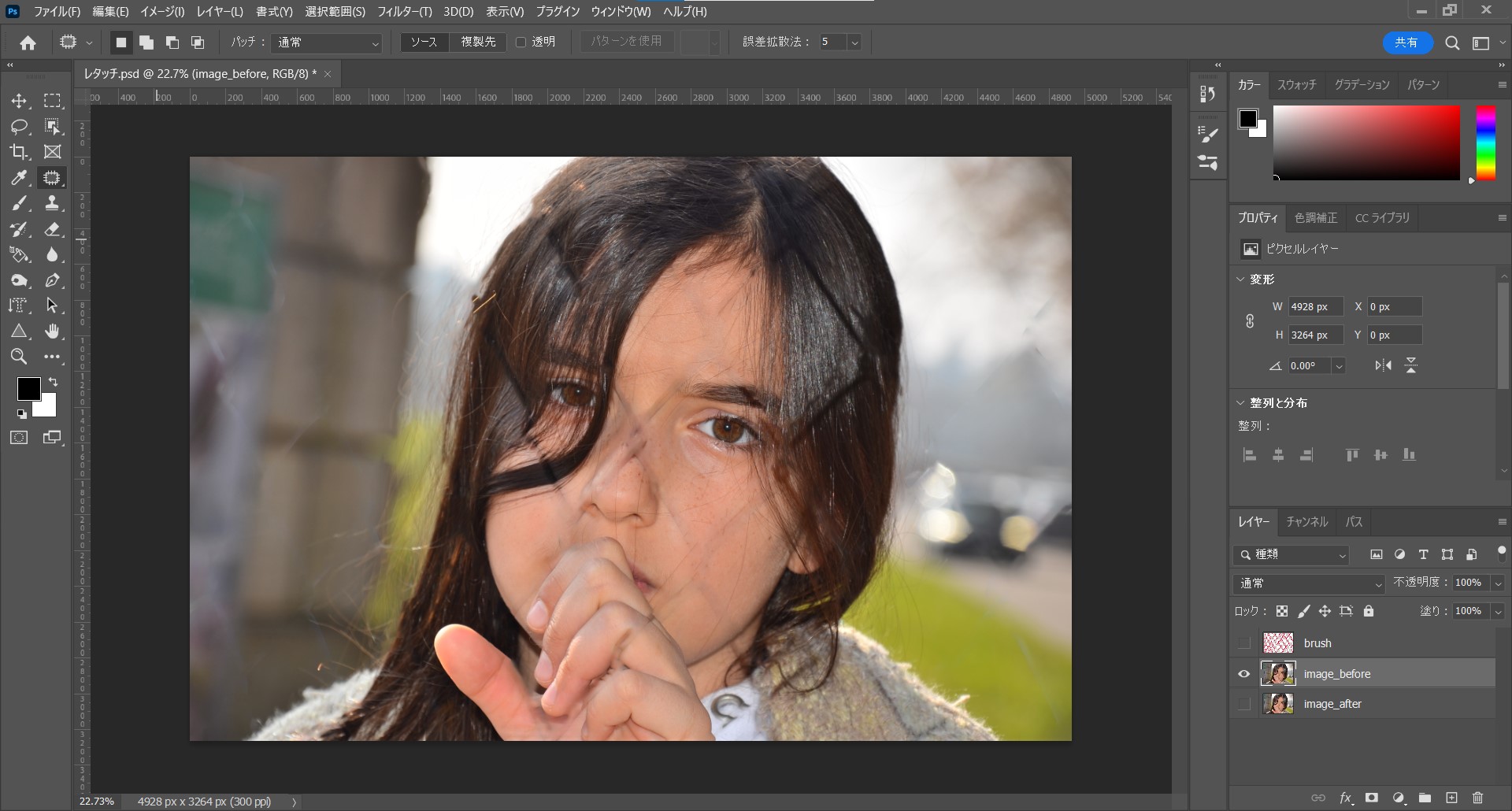
完成品がこちら!

今回は金網と髪の毛がくっ付いていて、髪に跡が残っていたので少し髪の毛を増やし、ふわっとさせてみました。
元画像とも比較してみましょう!

綺麗になりましたね。
このようにレタッチができればデザインの幅も広がります。
興味のある方は是非チャレンジしてみてくださいね(^^♪
デザイン制作部です
webでも印刷でもそうですが、素材探しをしていて画像を見つけた際に
「これは邪魔だな。。」「背景にこれがなかったら。。」という経験はないでしょうか。
せっかく制作するならこだわって作りたいですよね!
今回はレタッチ(photoshop)についてご説明します。
近年、photoshopのアップデートにより、背景削除も誰でも簡単にできるようになりました。
しかし、複雑なレタッチになるとまだまだ難しいことはたくさんあります。
今回は少し応用を利かせたレタッチを紹介します。
使用する画像はこちらです。

今回はこちらの「金網」の削除を行いたいと思います。
作業の中で重要となるのは下記の通りです。
■step1:金網部分を選択
■step2:選択範囲の調整
■step3:修復ブラシ等による微調整
まずstep1
金網部分をブラシツールでなぞっていきます。
ブラシ専用レイヤーを用意し、そこで描画しましょう。

ポイントとして、あまり大きなブラシで行うと処理を実行する際にうまくいきませんのでご注意下さい。
すべてなぞることが出来たら、「ブラシレイヤー」⇒「メニュー」⇒「描画ピクセル」を選択しクリックします。

このように範囲選択が出来たら、自分で描画したブラシのサイズ感を確認しながら選択範囲の調整を行います。
「選択範囲を変更」⇒「拡張」から変更が可能です。
選択範囲を確定させたら「編集」⇒「塗りつぶし」⇒内容を「コンテンツに応じる」で実行します。

アレ?
綺麗に金網が消えていない。。。( ノД`)シクシク…
画像の条件によってはこのように処理が難しい場合もあります。
そういう時は「修復ブラシツール」等で調整しましょう。
ポイントとしてなるべく小さいブラシで調整します。
完成品がこちら!

今回は金網と髪の毛がくっ付いていて、髪に跡が残っていたので少し髪の毛を増やし、ふわっとさせてみました。
元画像とも比較してみましょう!

綺麗になりましたね。
このようにレタッチができればデザインの幅も広がります。
興味のある方は是非チャレンジしてみてくださいね(^^♪